Writing Search Engine-Friendly Web Content
How to Help People Find Your Information
j Friesen
Web Developer, IT Services
Topics
Topics
- Is Content Still King?
Topics
- Is Content Still King?
- How Users Read on the Web
Topics
- Is Content Still King?
- How Users Read on the Web
- Usability and SEO
Topics
- Is Content Still King?
- How Users Read on the Web
- Usability and SEO
- Code Secrets that Google Loves
Is Content Still King?
Part 1 of 4
- http://searchenginewatch.com/3625720
Is Content Still King?
- Your Web site needs to:
- http://searchenginewatch.com/3625720
Is Content Still King?
- Your Web site needs to:
- draw visitors through search engines,
- http://searchenginewatch.com/3625720
Is Content Still King?
- Your Web site needs to:
- draw visitors through search engines,
- inform them of the amazing benefits you have to offer,
- http://searchenginewatch.com/3625720
Is Content Still King?
- Your Web site needs to:
- draw visitors through search engines,
- inform them of the amazing benefits you have to offer,
- and to encourage other webmasters and site content managers to consider your site to be an authority on a given subject.
- http://searchenginewatch.com/3625720
- They will only do this if you have something of value for them—so valuable that they want to send their visitors to your site.
Is Content Still King?
- Your Web site needs to:
- draw visitors through search engines,
- inform them of the amazing benefits you have to offer,
- and to encourage other webmasters and site content managers to consider your site to be an authority on a given subject.
Accomplished through QUALITY CONTENT.
- http://searchenginewatch.com/3625720
- They will only do this if you have something of value for them—so valuable that they want to send their visitors to your site.
Is Content Still King?
Quality Content:
- Engages the reader
- http://searchenginewatch.com/3625720
Is Content Still King?
Quality Content:
- Engages the reader
- Increases search engine rankings and traffic
- http://searchenginewatch.com/3625720
Is Content Still King?
Quality Content:
- Engages the reader
- Increases search engine rankings and traffic
- Promotes the likelihood of quality links from other sites
- http://searchenginewatch.com/3625720
Is Content Still King?
Quality Content:
- Engages the reader
- Increases search engine rankings and traffic
- Promotes the likelihood of quality links from other sites
You have something to say that’s different than anyone else. Say it!
- http://searchenginewatch.com/3625720
Is Content Still King?
“Content” is so last week. What about:
Is Content Still King?
“Content” is so last week. What about:
- Flash, Animation, Video, Audio, Podcasting
Is Content Still King?
“Content” is so last week. What about:
- Flash, Animation, Video, Audio, Podcasting
- Entertainment over Information
Is Content Still King?
“Content” is so last week. What about:
- Flash, Animation, Video, Audio, Podcasting
- Entertainment over Information
- Social Networking / “Web 2.0”
Is Content Still King?
“Content” is so last week. What about:
- Flash, Animation, Video, Audio, Podcasting
- Entertainment over Information
- Social Networking / “Web 2.0”
- Facebook, MySpace, Digg, Twitter, Flickr, Youtube—The Web as Watercooler
Is Content Still King?
The Question of Text
Is Content Still King?
The Question of Text: What “normal” users see

Is Content Still King?
The Question of Text: What blind users “see”

Is Content Still King?
The Question of Text: What blind users “see”

Is Content Still King?
The Question of Text: What blind users “see”

Is Content Still King?
The Question of Text: What Google sees

Is Content Still King?
The Question of Text: What Google sees

Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- Pros
Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- Pros
- Gets people’s attention
Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- Pros
- Gets people’s attention
- Powerful communication tool
Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- Pros
- Gets people’s attention
- Powerful communication tool
- “Show me, don’t tell me.”
Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- Pros
- Gets people’s attention
- Powerful communication tool
- “Show me, don’t tell me.”
- Glitzy—better typography, motion, subtle design
Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- Pros
- Gets people’s attention
- Powerful communication tool
- “Show me, don’t tell me.”
- Glitzy—better typography, motion, subtle design
- Fun
Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- Cons
Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- Cons:
- Much slower delivery of information
Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- Cons:
- Much slower delivery of information
- Often less clear / conscious
Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- Cons:
- Much slower delivery of information
- Often less clear / conscious
- Exponentially greater development time, effort, expense
Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- Cons:
- Much slower delivery of information
- Often less clear / conscious
- Exponentially greater development time, effort, expense
- If we’re not careful, inaccessible.
Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- Cons: What “normal” users see:
Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- Cons: What “normal” users see:
Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- What search engines see:
You must have Flash enabled to view this website.
Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- What “normal” users see:

Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- What search engines see:
Order of the Stick #295 by Rich Burlew.
Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- Cons: What “normal” users see:
Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- What search engines see:
You must have Flash enabled to view this website.
Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- Cons: What “normal” users see:

Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- What visually disabled users see:
Mona Lisa (La Gioconda) by Leonardo daVinci.
Is Content Still King?
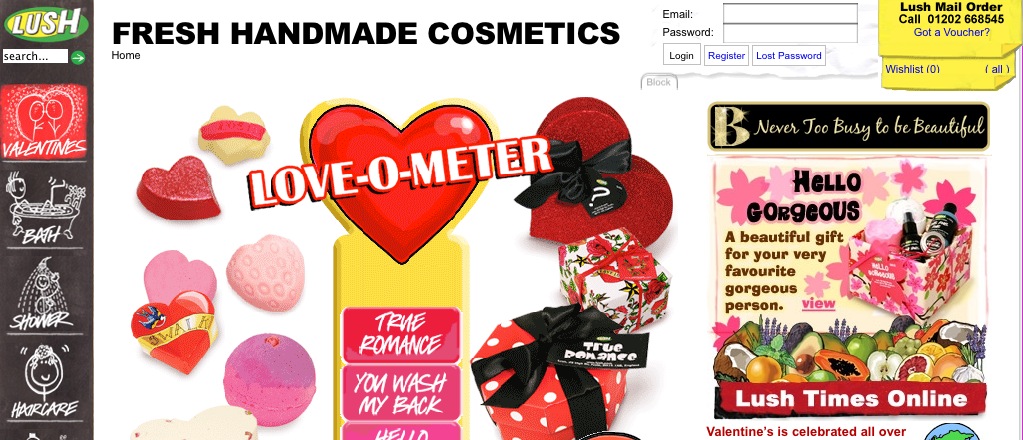
Lush.co.uk
- What “normal” users see

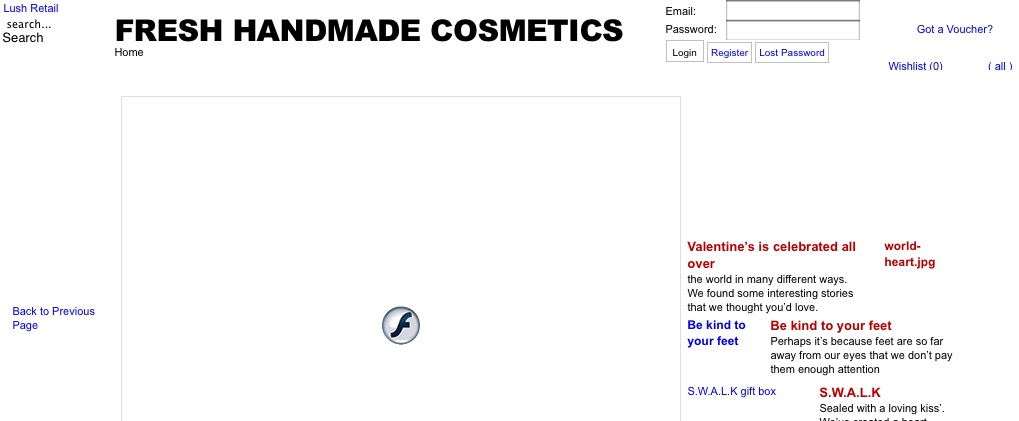
Is Content Still King?
Lush.co.uk
- What search engines and visually disabled users see

Is Content Still King?
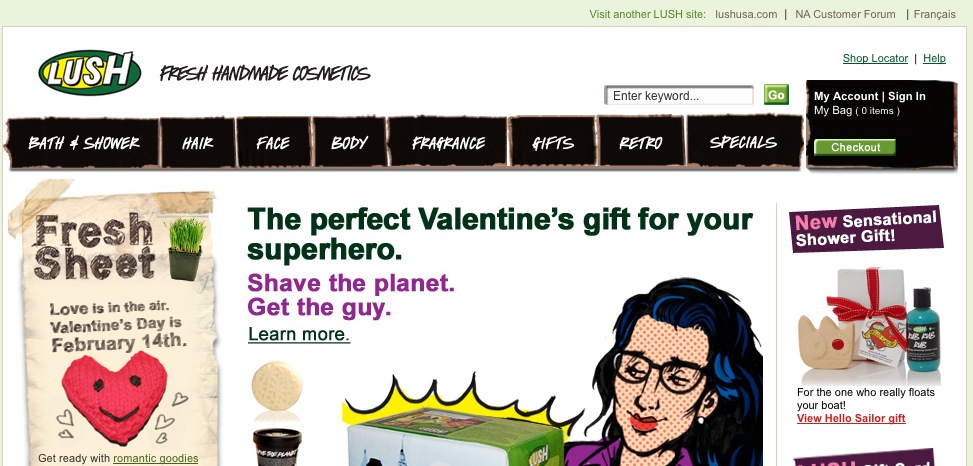
Lush.ca
- What “normal” users see

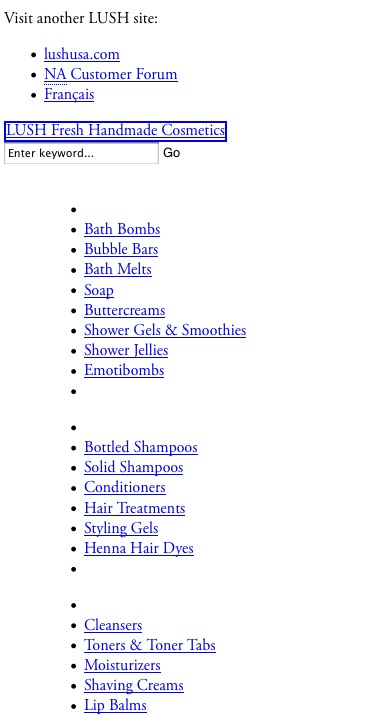
Is Content Still King?
Lush.ca
- What search engines and visually disabled users see

Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- The majority of Flash content cannot be made natively accessible to screen readers for visually disabled users.
And Search Engines behave very much like visually diabled users do.
Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- The majority of Flash content cannot be made natively accessible to screen readers for visually disabled users.
- Some screen readers provide marginal access to Flash content:
Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- The majority of Flash content cannot be made natively accessible to screen readers for visually disabled users.
- Some screen readers provide marginal access to Flash content:
- JAWS
- Window-Eyes
- IBM Home Page Reader
Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- Low vision
- Provide plenty of contrast
- Allow the Flash content to scale to a larger size
Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- Blindness
- Ensure screen reader accessibility or provide an accessible alternative
- Ensure keyboard accessibility
- Do not interfere with screen reader audio or keyboard commands
- Provide textual equivalents for all non-text elements that convey content or provide a function.
Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- Hearing disabilities
- Provide synchronized captions for any audio that conveys content
Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- Photo epilepsy
- Remove strobing content that flashes between 2 and 55 times per second
Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- Motor disabilities
- Ensure the Flash content is keyboard accessible
- Do not require fine motor skills
Is Content Still King?
Flash, Animation, Video, Audio, Podcasting
- Cognitive disabilities
- Give users control over time sensitive content
- Provide easy to use controls and navigation schemes
- Be consistent
- Use the clearest, simplest language appropriate to the content
Is Content Still King?
Social Networking
Is Content Still King?
Social Networking
- Twitter: Nearly 6M Users as of January 2009
- http://twitterfacts.blogspot.com/
Is Content Still King?
Social Networking
- Twitter: Nearly 6M Users as of January 2009
- Barack Obama
- Britney Spears
- CNN Breaking News
- The New York Times
- Lance Armstrong
- John Cleese
- Al Gore
- http://twitterfacts.blogspot.com/
Is Content Still King?
Social Networking
- Twitter: Nearly 6M Users as of January 2009
- Twitter: 140 Characters max.
Is Content Still King?
Social Networking
- Twitter: Nearly 6M Users as of January 2009
- Twitter: 140 Characters max.
“In 140 characters, a good writer can make you laugh and a great one can make you march.”
- http://www.zeldman.com/2008/05/29/fish-tacos-ftw-nom-nom-nom/
Is Content Still King?
Social Networking
- Twitter: Nearly 6M Users as of January 2009
- Twitter: 140 Characters max.
“In 140 characters, a good writer can make you laugh and a great one can make you march.
“You thought I was going to say ‘cry.’ That, too.”
- http://www.zeldman.com/2008/05/29/fish-tacos-ftw-nom-nom-nom/
Is Content Still King?
Social Networking
- Twitter: Nearly 6M Users as of January 2009
- Twitter: 140 Characters max.
“In 140 characters, a good writer can make you laugh and a great one can make you march.
“You thought I was going to say ‘cry.’ That, too.”
—Jeffrey Zeldman
- http://www.zeldman.com/2008/05/29/fish-tacos-ftw-nom-nom-nom/
Is Content Still King?
Social Networking
- Twitter: Nearly 6M Users as of January 2009
- MySpace: Over 58M Users
- http://mashable.com/2009/02/06/facebook-myspace-twitter-traffic/
Is Content Still King?
Social Networking
- Twitter: Nearly 6M Users as of January 2009
- MySpace: Over 58M Users
- Facebook: Over 65M Users
- http://mashable.com/2009/02/06/facebook-myspace-twitter-traffic/
Is Content Still King?
Social Networking
- http://mashable.com/2009/02/06/facebook-myspace-twitter-traffic/
Is Content Still King?
Social Networking
- Connect with friends
- http://mashable.com/2009/02/06/facebook-myspace-twitter-traffic/
Is Content Still King?
Social Networking
- Connect with friends
- Share thoughts, web links, games
- http://mashable.com/2009/02/06/facebook-myspace-twitter-traffic/
Is Content Still King?
Social Networking
- Connect with friends
- Share thoughts, web links, games
- Most of it is text — viewable on cell phone
- http://mashable.com/2009/02/06/facebook-myspace-twitter-traffic/
Is Content Still King?
Trends of “The Big Companies”
- http://www.zeldman.com/2007/03/15/web-1-point-0-is-the-new-web-2-point-0/
Is Content Still King?
Trends of “The Big Companies”
“First, big companies (excluding AOL) ignored the web.”
- http://www.zeldman.com/2007/03/15/web-1-point-0-is-the-new-web-2-point-0/
Is Content Still King?
Trends of “The Big Companies”
“First, big companies (excluding AOL) ignored the web.
“Then they hired professionals who didn’t understand the web to design their sites…”
- http://www.zeldman.com/2007/03/15/web-1-point-0-is-the-new-web-2-point-0/
Is Content Still King?
Trends of “The Big Companies”
“First, big companies (excluding AOL) ignored the web.
“Then they hired professionals who didn’t understand the web to design their sites…
“…and other professionals who didn’t understand the web to create their content.”
- http://www.zeldman.com/2007/03/15/web-1-point-0-is-the-new-web-2-point-0/
Is Content Still King?
Trends of “The Big Companies”
“Last year… these companies began hiring smart, experienced web designers who understand usability and web standards.”
- http://www.zeldman.com/2007/03/15/web-1-point-0-is-the-new-web-2-point-0/
Is Content Still King?
Trends of “The Big Companies”
“Last year… these companies began hiring smart, experienced web designers who understand usability and web standards.
“Now they are hiring smart, experienced web content creators.”
- http://www.zeldman.com/2007/03/15/web-1-point-0-is-the-new-web-2-point-0/
Is Content Still King?
Trends of “The Big Companies”
“Last year… these companies began hiring smart, experienced web designers who understand usability and web standards.
“Now they are hiring smart, experienced web content creators.”
—Jeffrey Zeldman
- http://www.zeldman.com/2007/03/15/web-1-point-0-is-the-new-web-2-point-0/
Is Content Still King?
Conclusion
Is Content Still King?
Conclusion
- Foundation of the Web is still text.
Is Content Still King?
Conclusion
- Foundation of the Web is still text.
- Google can index text.
Is Content Still King?
Conclusion
- Foundation of the Web is still text.
- Google can index text.
- It can't index non-text.
Is Content Still King?
Conclusion
- Foundation of the Web is still text.
- Google can index text.
- It can't index non-text.
- audio content
Is Content Still King?
Conclusion
- Foundation of the Web is still text.
- Google can index text.
- It can't index non-text.
- audio content
- video content
Is Content Still King?
Conclusion
- Foundation of the Web is still text.
- Google can index text.
- It can't index non-text.
- audio content
- video content
- Flash content
Is Content Still King?
Conclusion
- Foundation of the Web is still text.
- Google can index text.
- It can't index non-text.
- audio content
- video content
- Flash content
- animation content
Is Content Still King?
Conclusion
- Foundation of the Web is still text.
- Google can index text.
- It can't index non-text.
- audio content
- video content
- Flash content
- animation content
- games
Is Content Still King?
Conclusion
- Foundation of the Web is still text.
- Google can index text.
- It can't index non-text.
- audio content
- video content
- Flash content
- animation content
- games
- …unless they have associated text (transcriptions, etc)
Is Content Still King?
Conclusion
- Foundation of the Web is still text.
- Google can index text.
- It can’t index non-text.
- audio content
- video content
- Flash content
- animation content
- games
- …unless they have associated text (transcriptions, etc)
- On top of a foundation of well-written text content, we can add the Sexy.
Is Content Still King?
Conclusion
- Most companies have a significant budget for design and development.
Is Content Still King?
Conclusion
- Most companies have a significant budget for design and development.
- How big is our budget to develop good content?
Break Time!
Usability and SEO, Sitting in a Tree
Part 2 of 4
Usability and SEO Sitting in a Tree
- In the past, Search Engines were extremely vulnerable to abuse
Usability and SEO, Sitting in a Tree
- In the past, Search Engines were extremely vulnerable to abuse
- Misleading keywords and descriptions
Usability and SEO, Sitting in a Tree
- In the past, Search Engines were extremely vulnerable to abuse
- Misleading keywords and descriptions
- Submission bombing
Usability and SEO, Sitting in a Tree
- In the past, Search Engines were extremely vulnerable to abuse
- Misleading keywords and descriptions
- Submission bombing
$$$$$
Usability and SEO, Sitting in a Tree
- Google had a different approach
Usability and SEO, Sitting in a Tree
- Google had a different approach
- Full-text indexing
Usability and SEO, Sitting in a Tree
- Google had a different approach
- Full-text indexing
- Created their own keywords based on actual content
Usability and SEO, Sitting in a Tree
- Google had a different approach
- Full-text indexing
- Created their own keywords based on actual content
- Used the principle of valuing useful or popular content highest
Usability and SEO, Sitting in a Tree
- Google had a different approach
- Full-text indexing
- Created their own keywords based on actual content
- Used the principle of valuing useful or popular content highest
- Money tied to advertising, not to rankings
Usability and SEO, Sitting in a Tree
- Google had a different approach
- Full-text indexing
- Created their own keywords based on actual content
- Used the principle of valuing useful or popular content highest
- Money tied to advertising, not to rankings
- Sites that were well-presented and full of useful content ranked higher
Usability and SEO, Sitting in a Tree
- Usability rules and SEO rules are often identical.
Usability and SEO, Sitting in a Tree
- Usability rules and SEO rules are often identical.
- Studying Usability can help us understand good SEO.
How Users Read on the Web
Part 3 of 4
How Users Read on the Web

How Users Read on the Web
They don’t.
—Jakob Nielsen
http://www.useit.com/alertbox/9710a.html
How Users Read on the Web
Three things that attract users’ attention
How Users Read on the Web
Three things that attract users’ attention
- Plain Text
How Users Read on the Web
Three things that attract users’ attention
- Plain Text
- Faces
How Users Read on the Web
Three things that attract users’ attention
- Plain Text
- Faces
- Cleavage and other “private” body parts
—Jakob Neilsen: Banner Blindness
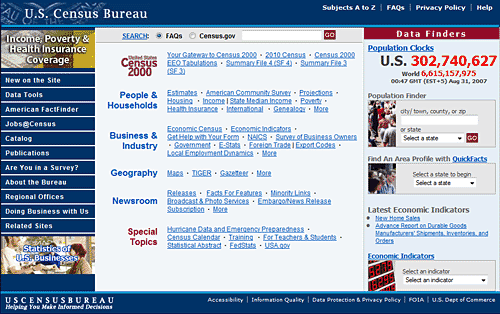
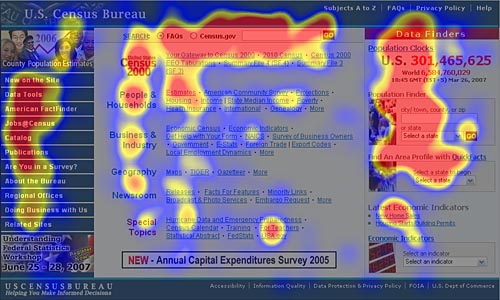
How Users Read on the Web
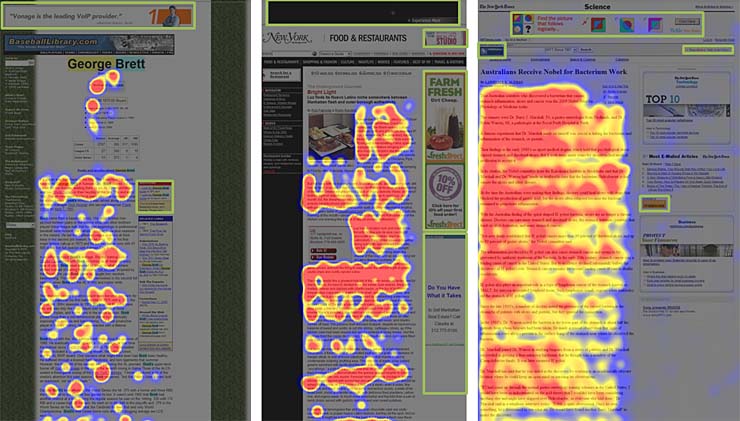
What Users Won’t Look At


People scanned that area, but didn't actually read the number. (Only a small percentage — as indicated by blue coloring — looked at the last 2/3 of the number.)
How Users Read on the Web
What Users Won’t Look At
“At all levels of user engagement, the finding is the same regarding banners.”
How Users Read on the Web
What Users Won’t Look At
“At all levels of user engagement, the finding is the same regarding banners: almost no fixations within advertisements.”
How Users Read on the Web
What Users Won’t Look At
“At all levels of user engagement, the finding is the same regarding banners: almost no fixations within advertisements. If users are looking for a quick fact, they want to get done….”
How Users Read on the Web
What Users Won’t Look At
“At all levels of user engagement, the finding is the same regarding banners: almost no fixations within advertisements. If users are looking for a quick fact, they want to get done and aren't diverted by banners….”
How Users Read on the Web
What Users Won’t Look At
“At all levels of user engagement, the finding is the same regarding banners: almost no fixations within advertisements. If users are looking for a quick fact, they want to get done and aren't diverted by banners; and if users are engrossed in a story…”
How Users Read on the Web
What Users Won’t Look At
“At all levels of user engagement, the finding is the same regarding banners: almost no fixations within advertisements. If users are looking for a quick fact, they want to get done and aren't diverted by banners; and if users are engrossed in a story, they're not going to look away from the content.”
How Users Read on the Web
What Users Won’t Look At
“The heatmaps also show how users don't fixate within design elements that resemble ads, even if they aren't ads.”
How Users Read on the Web
What does that mean?
Be very careful that your “content” doesn’t look anything like an ad, especially subconsciously.
How Users Read on the Web
How to help users scan more effectively
Start with the conclusion: 5 second rule
How Users Read on the Web
How to help users scan more effectively
- Highlighted Keywords (hyperlinks), typeface variation, colour
Start with the conclusion: 5 second rule
How Users Read on the Web
How to help users scan more effectively
- Highlighted Keywords (hyperlinks), typeface variation, colour
- Meaningful sub-headings — should contain your keywords if possible
Start with the conclusion: 5 second rule
How Users Read on the Web
How to help users scan more effectively
- Highlighted Keywords (hyperlinks), typeface variation, colour
- Meaningful sub-headings — should contain your keywords if possible
- Ordered (numbered) or unordered (bulleted) lists
Start with the conclusion: 5 second rule
How Users Read on the Web
How to help users scan more effectively
- Highlighted Keywords (hyperlinks), typeface variation, colour
- Meaningful sub-headings — should contain your keywords if possible
- Ordered (numbered) or unordered (bulleted) lists
- One idea per paragraph — short paragraphs
Start with the conclusion: 5 second rule
How Users Read on the Web
How to help users scan more effectively
- Highlighted Keywords (hyperlinks), typeface variation, colour
- Meaningful sub-headings — should contain your keywords if possible
- Ordered (numbered) or unordered (bulleted) lists
- One idea per paragraph — short paragraphs
- Start with the conclusion (the “inverted pyramid”)
Start with the conclusion: 5 second rule
How Users Read on the Web
How to help users scan more effectively
- Highlighted Keywords (hyperlinks), typeface variation, colour
- Meaningful sub-headings — should contain your keywords if possible
- Ordered (numbered) or unordered (bulleted) lists
- One idea per paragraph — short paragraphs
- Start with the conclusion (the “inverted pyramid”)
- Shorter word count (or “chunked” articles)
Start with the conclusion: 5 second rule
How Users Read on the Web
How to help users scan more effectively
- Highlighted Keywords (hyperlinks), typeface variation, colour
- Meaningful sub-headings — should contain your keywords if possible
- Ordered (numbered) or unordered (bulleted) lists
- One idea per paragraph — short paragraphs
- Start with the conclusion (the “inverted pyramid”)
- Shorter word count (or “chunked” articles)
- Don’t shovel it — use ordinary language.
Start with the conclusion: 5 second rule
How Users Read on the Web
How to help users scan more effectively
- Highlighted Keywords (hyperlinks), typeface variation, colour
- Meaningful sub-headings — should contain your keywords if possible
- Ordered (numbered) or unordered (bulleted) lists
- One idea per paragraph — short paragraphs
- Start with the conclusion (the “inverted pyramid”)
- Shorter word count (or “chunked” articles)
- Don’t shovel it — use ordinary language.
Start with the conclusion: 5 second rule
Break Time
- http://dev.opera.com/articles/view/semantic-html-and-search-engine-optimiza/
Code Tricks that Google Loves
Part 4 of 4
- http://dev.opera.com/articles/view/semantic-html-and-search-engine-optimiza/
Code Tricks that Google Loves
POSH Code
- http://dev.opera.com/articles/view/semantic-html-and-search-engine-optimiza/
Code Tricks that Google Loves
POSH Code
- Plain Old Semantic HTML
- http://dev.opera.com/articles/view/semantic-html-and-search-engine-optimiza/
Code Tricks that Google Loves
POSH Code
- Plain Old Semantic HTML
- Semantics: The study of the meaning in language.
- http://dev.opera.com/articles/view/semantic-html-and-search-engine-optimiza/
Code Tricks that Google Loves
POSH Code
- Plain Old Semantic HTML
- Semantics: The study of the meaning in language.
- Semantic HTML = Code with meaning
- http://dev.opera.com/articles/view/semantic-html-and-search-engine-optimiza/
Code Tricks that Google Loves
POSH Code
- Plain Old Semantic HTML
- Semantics: The study of the meaning in language.
- Semantic HTML = Code with meaning
- Paragraphs are marked by <p>; first-level Headings by <h1>; list items by <li>
- http://dev.opera.com/articles/view/semantic-html-and-search-engine-optimiza/
Code Tricks that Google Loves
POSH Code
- Plain Old Semantic HTML
- Semantics: The study of the meaning in language.
- Semantic HTML = Code with meaning
- Paragraphs are marked by <p>; first-level Headings by <h1>; list items by <li>
Don’t insert arbitrary code pasted from the web or your favourite HTML tool—use the tools in the CMS editor.
- http://dev.opera.com/articles/view/semantic-html-and-search-engine-optimiza/
Code Tricks that Google Loves
<title>
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
<title>
<title>is the single most important element for SEO
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
<title>
<title>is the single most important element for SEO- Appears at the top of the browser window
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
<title>
<title>is the single most important element for SEO- Appears at the top of the browser window
- Appears with the bookmark
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
<title>
<title>is the single most important element for SEO- Appears at the top of the browser window
- Appears with the bookmark
- Appears under Google Search results
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
<title>
<title>is the single most important element for SEO- Appears at the top of the browser window
- Appears with the bookmark
- Appears under Google Search results
- Keyword points
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
<meta name="description">
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
<meta name="description">
- much less important than in the past
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
<meta name="description">
- much less important than in the past
- appears under Google Search results
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
<meta name="keywords">
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
<meta name="keywords">
- Used to be one of the most vital elements for SEO
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
<meta name="keywords">
- Used to be one of the most vital elements for SEO
- Now about as useful as a snowman in the Lead Refinery.
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
<meta name="keywords">
- Used to be one of the most vital elements for SEO
- Now about as useful as a snowman in the Lead Refinery.

- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
Text, text, text, and more text
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
Text, text, text, and more text
<img />
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
Text, text, text, and more text
<img alt="descriptive text including keywords" />
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
Text, text, text, and more text
<img alt="descriptive text including keywords"
longdesc="hyperlink to a page with full description." />
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
Text, text, text, and more text
<img alt="descriptive text including keywords"
longdesc="hyperlink to a page with full description." /><noscript> and <noobject>
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
Text, text, text, and more text
<img alt="descriptive text including keywords"
longdesc="hyperlink to a page with full description." /><noscript> and <noobject><anyelement title="A brief descriptive sentence" />
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
Text, text, text, and more text
<img alt="descriptive text including keywords"
longdesc="hyperlink to a page with full description." /><noscript> and <noobject><anyelement title="A brief descriptive sentence" />- Transcripts and closed captioning files
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
Put Your Keywords in Your Text
- http://www.wordsinarow.com/seo.html
Code Tricks that Google Loves
Put Your Keywords in Your Text
- Research your target keywords
- http://www.wordsinarow.com/seo.html
Code Tricks that Google Loves
Put Your Keywords in Your Text
- Research your target keywords
- Plan ~2 keyword phrases, each less than 3-4 words long, per page
- http://www.wordsinarow.com/seo.html
Code Tricks that Google Loves
Put Your Keywords in Your Text
- Research your target keywords
- Plan ~2 keyword phrases, each less than 3-4 words long, per page
- More text = more room to include keywords sensibly
- http://www.wordsinarow.com/seo.html
Code Tricks that Google Loves
Highlighted Keywords
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
Highlighted Keywords
- hyperlinked text stands out strongly for readers…
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
Highlighted Keywords
- hyperlinked text stands out strongly for readers…
- …and it can generate “points” in Google
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
Highlighted Keywords
- hyperlinked text stands out strongly for readers…
- …and it can generate “points” in Google…
- especially if you crosslink to other internal content.
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
Highlighted Keywords
- hyperlinked text stands out strongly for readers…
- …and it can generate “points” in Google…
- especially if you crosslink to other internal content
<em>and<strong>can also generate points
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
Highlighted Keywords
- hyperlinked text stands out strongly for readers…
- …and it can generate “points” in Google…
- especially if you crosslink to other internal content
<em>and<strong>can also generate points- emphasised text
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
Highlighted Keywords
- hyperlinked text stands out strongly for readers…
- …and it can generate “points” in Google…
- especially if you crosslink to other internal content
<em>and<strong>can also generate points- emphasised text
- strongly emphasised text
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
Highlighted Keywords
- hyperlinked text stands out strongly for readers…
- …and it can generate “points” in Google…
- especially if you crosslink to other internal content
<em>and<strong>can also generate points- emphasised text
- strongly emphasised text
- title attribute
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
Meaningful Subheadings
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
Meaningful Subheadings
- Headings help the user scan your content for critical keywords.
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
Meaningful Subheadings
- Headings help the user scan your content for critical keywords.
<h3>Google also gives you points for keywords in a heading.</h3>
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
Meaningful Subheadings
- Headings help the user scan your content for critical keywords.
<h3>Google also gives you points for keywords in a heading.</h3><h1>and<h2>are usually reserved — start with<h3>
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
Don’t Move or Delete Your Content!
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
Don’t Move or Delete Your Content!
- Indexing
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
Don’t Move or Delete Your Content!
- Indexing
- PageRank
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
Don’t Move or Delete Your Content!
- Indexing
- PageRank
- Bookmarks
- http://www.useit.com/alertbox/9710a.html
Code Tricks that Google Loves
Don’t Move or Delete Your Content!
- Indexing
- PageRank
- Bookmarks
- Reciprocal and “deep” links
- http://www.useit.com/alertbox/9710a.html
Colophon
This presentation was built using the following technologies:
- XHTML and Javascript
- using Eric Meyer’s S5 (Simple Standards-based Slide Show System)
- Grab by Apple (for screenshots)
- Google (for research) and various other websites
- Textwrangler by BareBones Software (for authoring)
No Microsoft Products were used in the development of this presentation.
- www.meyerweb.com/eric/tools/s5